ГОЛОВНА
CSS

CSS (англ. Cascading Style Sheets — каскадные таблицы стилей) — язык описания внешнего вида документа, написанного с использованием языка разметки.
Преимущественно используется как средство оформления веб-страниц в формате HTML и XHTML, но может применяться к любым XML-документам, например, к SVG или XUL.
CSS используется создателями веб-страниц для задания цветов, шрифтов, расположения и других аспектов представления документа. Основной целью разработки CSS являлось разделение содержимого (написанного на HTML или другом языке разметки) и представления документа (написанного на CSS). Это разделение может увеличить доступность документа, предоставить большую гибкость и возможность управления его представлением, а также уменьшить сложность и повторяемость в структурном содержимом. Кроме того, CSS позволяет представлять один и тот же документ в различных стилях или методах вывода, таких как экранное представление, печать, чтение голосом (специальным голосовым браузером или программой чтения с экрана), или при выводе устройствами, использующими шрифт Брайля.
CSS при отображении страницы может быть взята из различных источников (порядок иерархии от сильного к слабому):
Авторские стили (информация стилей, предоставляемая автором страницы) в виде:
Inline-стилей, когда в HTML-документе информация стиля для одного элемента указывается в его атрибуте style.
Встроенных стилей — блоков CSS внутри самого HTML-документа.
Внешних таблиц стилей, то есть отдельного файла .css, на который делается ссылка в документе.
Пользовательские стили
Локальный CSS-файл, указанный пользователем в настройках браузера, переопределяющий авторские стили, и применяемый ко всем документам.
Стиль браузера
Стандартный стиль, используемый браузером по умолчанию для представления элементов.
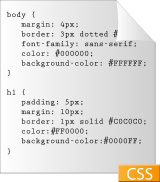
Таблица стилей состоит из набора правил. Каждое правило, в свою очередь, состоит из одного или нескольких селекторов, разделённых запятыми, и блока определений. Блок определений же обрамляется фигурными скобками, и состоит из набора свойств и их значений.